
Deskripsi
Pada artikel kali
ini kita akan membahas cara membuat aplikasi Facebook dengan
mengintegrasikan blog didalamnya. Facebook telah memberikan kesempatan
untuk memanfaatkan API (Application Programming Interface) yang banyak
digunakan sebagai saluran integrasi antara satu aplikasi dengan aplikasi
lain. Disini kita akan mengintegrasikan blog dengan Facebook.
Manfaatnya cukup banyak, salah satunya adalah blog yang telah
terintegrasi menggunakan API Facebook bisa memanfaatkan hampir semua
widget yang disediakan oleh Facebook dengan mudah. Blog yang
terintegrasi melalui API Facebook mempermudah pengunjung untuk berbagai
konten, baik itu berupa rekomendasi artikel, menandai artikel yang
disukai, membagi artikel pada jejaring pengunjung dan lain sebagainya.
API sekarang sudah menjadi bagian dari situs-situs besar dengan tujuan
untuk mempermudah para pembaca menjangkau artikel-artikel atau informasi
yang dibuat oleh suatu situs. Penasaran dengan API? (sama... hehehehe...)
Tutorial
kali ini mungkin belum membahas secara teknis tentang fungsi aplikasi
Facebook yang telah kita buat. Pada artikel berikutnya baru akan
membahas lebih mendalam tentang pemanfaatan aplikasi Facebook ini.
Tujuan utama dari pembuatan aplikasi Facebook untuk Blog ini sebenarnya
sederhana yaitu mengambil "KUNCI" API agar proses integrasi antara
Facebook dengan Blog kita semakin mudah. Tanpa kunci maka sulit untuk
saling berkomunikasi satu sama lain.,
Proses Pembuatan Aplikasi
Mudah-mudahan
penjelasan diatas memberikan sedikit gambaran tentang fungsi API Key
yang akan kita ambil dari Facebook. Untuk membuat aplikasi pada Facebook
ikuti langkah dibawah ini:
Langkah 1
Pastikan anda dalam keadaan login pada situs Facebook dan Blog dengan akun yang telah anda buat (direkomendasikan akun anda telah terverifikasi)
Langkah 2
Masuklah ke Pengembang Facebook (Facebook Developers)
Langkah 3
Klik menu Aplikasi

Langkah 4
Klik tombol "+ Create New App"

Langkah 5
Kotak Dialog "Create New App" terbuka, isilah data yang diperlukan kemudian klik tombol "Lanjutkan"

Langkah 6
Isilah kotak "Pemeriksaan Keamanan" sesuai dengan gambar yang tampil kemudian klik tombol "Kirim"

Langkah 7
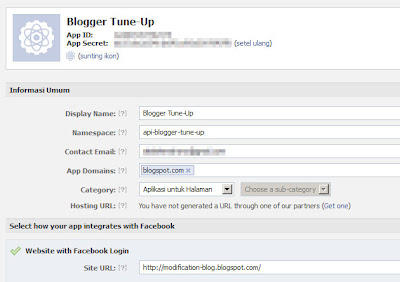
Halaman Aplikas terbuka seperti gambar dibawah ini.

Anda
bisa saja menyesuaikan bagian ini sesuai keperluan anda, misal
mengganti icon (harus 16x16, tipe file JPG, PNG atau GIF) atau mengganti
logo (harus maksimal berukuran 75x75, tipe file JPG, PNG atau GIF).
Namun bagian yang terpenting adalah pengisian "App Domains" isilah
dengan blogspot.com dan "Site URL" pada "Website with Facebook Login",
isilah sesuai dengan URL blog anda. Bagian lain abaikan saja jika masih
bingung dalam penggunaannya. Kemudian klik tombol "Simpan Perubahan"
Langkah 8
Nah... Sekarang kita sudah memiliki
API Key atau Application ID yang terdapat pada bagian atas. Biasanya
tertulis seperti dibawah ini:
Nama Aplikasi App ID: 12345678901234 (biasanya terdiri dari 15 angka) App Secret: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx (bagian rahasia)
Langkah 9
Bersabarlah untuk menunggu artikel berikutnya... (hehehehe...)
Membuat Status via Aplikasi Anda
Ini
anggaplah sebagai bonus saja dari pada tidak ada kegiatan setelah
membuat aplikasi Facebook. Anda bisa menerbitkan status dari Aplikasi
Facebook anda seperti gambar screenshoot dibawah ini:

1. Siapkan notepad atau yang sejenis kemudian copy paste URL dibawah ini:
https://www.facebook.com/dialog/feed?app_id=<APP_ID>&redirect_uri=
http://modification-blog.blogspot.com
2. Ganti <APP_ID> sesuai dengan API Key/App ID (yang terdiri dari 15 angka) seperti terlihat pada langkah 8
3. Ganti URL http://modification-blog.blogspot.com sesuai dengan URL blog yang anda gunakan saat membuat aplikasi
4. Paste URL yang sudah dimodifikasi tersebut pada Adress Bar browser kemudian buka, maka halaman update status akan terbuka seperti dibawah ini:

Selamat mencoba dan semoga berhasil. Happy Blogging :)
EmoticonEmoticon